Multi-Modal Product Design: Project Overview
Goal
Design a wearable that brings the user a sense of enhancement using multi-modal integration principles and haptics to define, research, and solve a real-life problem.
Process
Designed and presented road safety eyewear for pedestrians, with haptic feedback, as part of the Multi-modal Design class at Bentley University.
Role
UX Designer, responsible for ideation, product strategy, research, and documentation.
Project Overview
Problem: Pedestrians are at a constant risk of collision with vehicles due to several factors like low-light conditions, severe weather elements, missing sidewalk, reckless and drunk driving, and so on.
Approach: Designing a wearable that enhances a pedestrian's alertness as well as their 'conspicuity'. The entire project was based on 3 user stories:
As a user, I want to see clearly in low light conditions while walking on a sidewalk.
As a user, I want to know when a vehicle is approaching me so that I can position myself more securely on the sidewalk.
As a user, I want to be clearly visible to the drivers of vehicles passing by, from as much of a distance as possible.
Methods: Storyboarding, Functional Analysis, Morphological Chart, 3D Prototyping, Arduino programming, Usability Testing
My Role: I was responsible for ideating, storyboarding, conducting functional analysis and completing the morphological chart. After this point, I was joined by team members, and I took up the responsibility of setting action items for the team, conducting usability tests, in addition to documentation for the research paper.
Design Process
Once the problem had been defined, I storyboarded a wearable that would enhance the user’s alertness by providing haptic feedback on sensing car movement.
This would help pedestrians have an increased awareness of the environment and notify them of potential threats, thereby reducing the risk of accidents.

Storyboarded product based on 3 user stories, here is an excerpt.

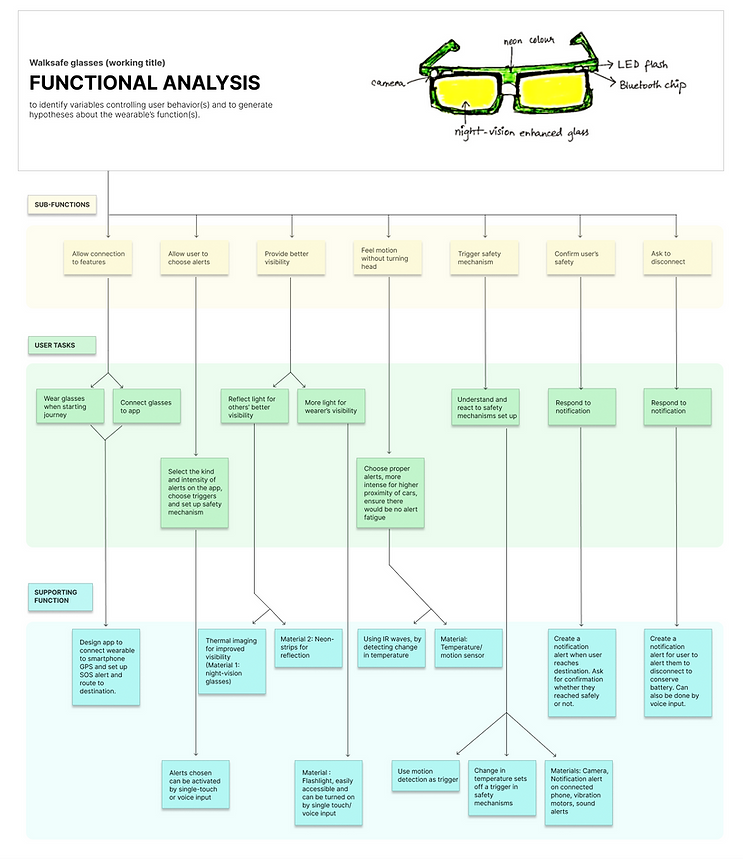
Then, I conducted functional analysis to identify variables controlling user behavior(s) and to generate hypotheses about the wearable’s function(s).
Conducted functional analysis


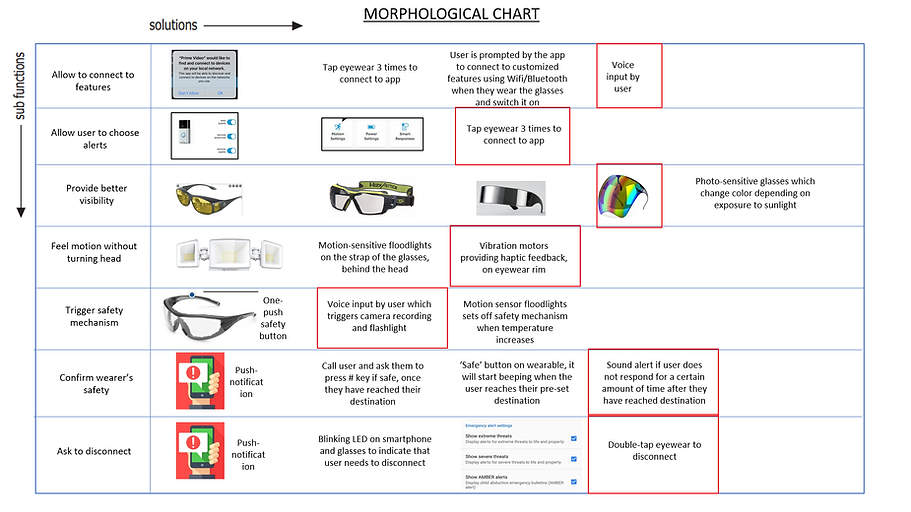
Created a morphological chart


Prototype ideation in progress


Our team conducted human factors research focusing on vibrotactile sensitivity in the head region, peripheral vision, and visual attention paradigm. Based on research, we decided that the eyewear mechanism would have three parts to it:
-
Detection of approaching car (stimuli)
-
Response to stimuli by
-
Only LED blinking in periphery
-
Only granular vibration alert behind the ear
-
Both LED and granular vibrational alert
-
-
LED strips on the eyewear, not visible to the wearer, increasing the conspicuity of the wearer making them more visible to approaching vehicles.
Since there were constantly running LED strips, we had to use a special logic to ensure the Arduino LED strips kept running and in parallel, the triggers to run the peripheral LEDs and the vibration motors kept running. We used timestamps and a set of global variables that store timestamps from the last run of the main Arduino loop to run the LED strips and at the same time look out for triggers. This also helped reduce the reaction times/ turn-around times of the sensors and the motors.
The initial prototype met with sizing issues as the modules needed to fit in with correct measurements in the eyewear. We made some adjustments to the sizes.

3D prototype- first iteration

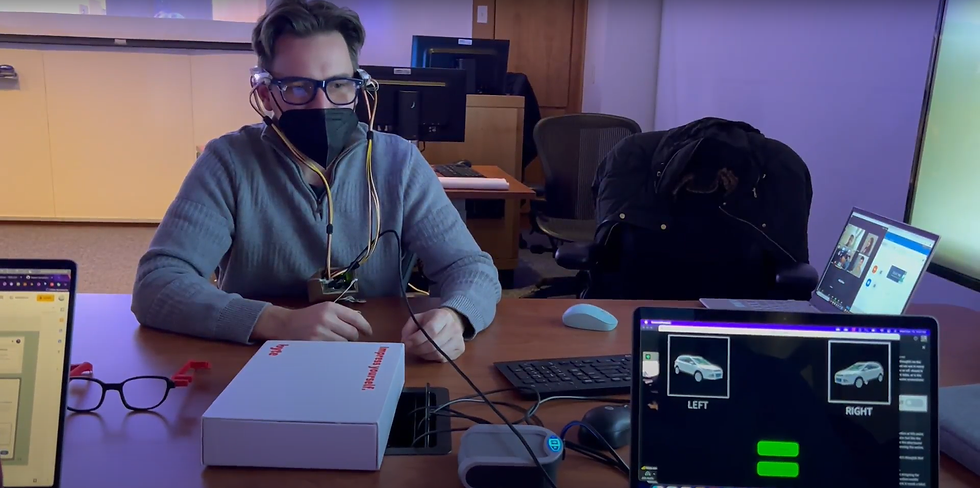
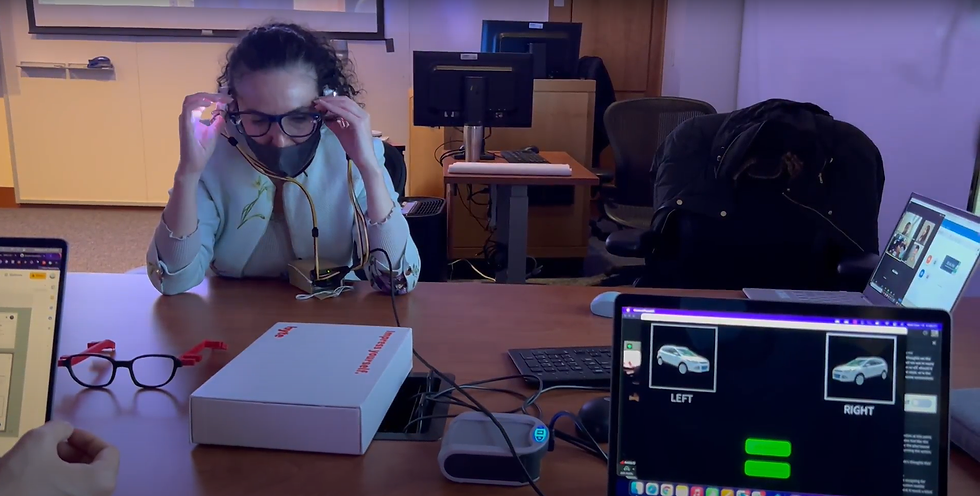
Usability Testing
We tested the initial prototype on a group of participants within the age range of 18 to 27.
Findings:
1. Majority of participants preferred the vibrational input over the LED light input.
2. Some of the participants suggested that the intensity of the vibration could be reduced.
3. Some of the participants, when engaged in a task like describing what they can see in their peripheral vision, were unable to see the LED alert input. Once made aware of it, however, they were able to see the input when the question was repeated.
4. The participants were able to detect the vibrational input, even when engaged in a different task.

Usability Heuristics:
We measured the vibrational alerts embedded within the wearable against usability heuristics of granularity, frequency, and direction of vibration.
-
Granularity of the vibrational impulse: 50ms on and 50ms off
-
Frequency of the vibrational motor: 10 to 55hertz
-
Direction of vibration: XYZ – all three axes
Featured on Bentley Newsroom

Showcased our multi-modal designs, audience tried out the haptic alerts on the "Third Eye" device





KEY TAKEAWAYS & LEARNING
-
Allocating responsibilities as per a team members' strengths makes the project a well-oiled machine.
-
It is a good idea to peer-review every deliverable for a quality check before submission.
-
Submitting an early draft for review improves the final draft quality by leaps and bounds.
For future iterations, I would add the following enhancements:
-
Use motion and image sensing to trigger alerts.
-
Adjust intensity of alerts based on the distance and speed of approaching cars.
-
Provide a hands-free, wireless experience with portable modules that can be attached and customized to helmets, headgear, hairbands, etc.
Selected Projects
Oct 2022
Secure portal for insurance agents to conduct business efficiently
UX Design, user flows, data visualization, hi-fidelity prototyping, Figma. greenfield project, sole UX Designer, insurance industry







