Instructional Design & Content Strategy: Redesigning the Walmart Academy App
Goal
Project level Goal: Re-design the Walmart Academy App into an easily accessible, cohesive skill-building experience for busy Walmart store associates during the pandemic.
Practice level Goal: Help Walmart identify and adapt to changes faster than the competition.
Process
Led a team of 5 designers to develop 80+ ADA-compliant microlearning courses on Adobe Experience Manager (AEM) from discovery to implementation of instructional and visual content that gets the job done.
Role
Senior Experience Designer, responsible for designing project site map informed by discovery and scoping, stakeholder management, storyboarding and scriptwriting, and team management.
IMPACT
Presentation begins at 1:27:30
Project presented at the White House with the American Workforce Policy Advisory Board.
Targeted at training up to 950,000 associates in approximately 4,700 stores nationwide.
PROJECT OVERVIEW
Brief:
Walmart Academy App is a quick learning portal that enables information access and sharing so employers and individuals could have greater access to learning records. This project was part of Walmart’s ongoing investment in developing internal talent pipeline over the years.
Process Overview:
The overall design methodology followed was A.D.D.I.E.
The process may be categorized into the following:
-
Project Planning
-
Project Scoping & Discovery
-
Information Architecture
-
Writing Strategy
-
Visual Strategy
-
Development of Creative Assets
-
Implementation and Evaluation
-
Feedback assessment
Team:
-
1 Content Manager (Internal Stakeholder)
-
1 Senior Manager
-
1 Senior Content Designer (Me)
-
3 Content Designers, Level 1
-
2 Creative Designers
Project Duration:
-
5 months
Tools used:
-
Adobe Experience Manager
-
Planview Leankit Kanban board for project planning
-
Mural
-
Excel for sitemaps
-
Word templates for scripts, storyboards
THEN
Design audit results:
-
Visually inconsistent widgets
-
Sub-optimal use of white space
-
Large hero image which adds no value
-
Missing learning journey
-
Lack of specified workflows for associate's level
-
Fragmented content dump
-
Lengthy content
-
Not outcome-oriented
-
Not responsive to different screen sizes

NOW
Design audit results:
-
Visually consistent interface components
-
Optimal use of white space to show hierarchy of content
-
Hero image provides valuable information to the learner
-
Dedicated learning journey for particular level of associate
-
Transparent training record, easy to track performance
-
Micro-learning with intentional content designed like a recipe
-
Zero fluff and intentional use of visual assets to reduce reading time
-
Action-oriented writing
-
Cohesive experience across different modalities and screen sizes

Business Challenges:
-
With the onset of a pandemic, Walmart needs to identify and adapt to changes faster than the competition.
-
Walmart needs the business to be able to move faster.
-
Walmart wants to increase value and efficiency.
CHALLENGES:

Due to COVID-19 restrictions, Walmart stores were understaffed.
Store employees, especially new hires often had questions about the right way to do things, with no one around to give them the correct answer quickly.
Feedback on existing training:
-
Too text-heavy to be read while on the job
-
Takes a long time to reach answers
-
"There seems to be multiple ways to do the same thing - which one is best practice?"
THE DESIGN PROCESS:
Project Planning:
What I achieved at this stage:
-
Partnered with managers to brainstorm on which talent should be included in the project.
-
Created cards (starting with discovery and design outline) on LeanKit Kanban boards with assigned points, for tracking and visibility of project milestones.
-
Created a Gantt chart to estimate timelines and set deliverable expectations for 2 week sprints.

Kanban board, redacted and recreated on Figma

Project Planning artifact, redacted and recreated on Project Libre
Project Scoping & Discovery
To kickstart the design process, I met with my stakeholders and discussed a Walmart store employee's on-demand learning journey.
An extensive analysis of the content in its existing form helped me draft my recommendations. My recommendations focused on the following areas:
-
How to make the training a test run for the actual role?
-
How to make the training engaging and fun?
-
How to make the training cohesive and quick?
What I achieved at Practice Level:
-
Re-aligned the user journey to focus on associates in the Fresh department, based on user research data received from Research & Analytics team, business impact, and leadership priorities.
-
Advocated for trainings to have singular objectives only - through Micro-learnings which can be completed in 90 seconds or less.
-
Developed content and visual strategy that was action-oriented and outcome-focused.
What I achieved at Project Level:
-
Developed a high-level design outline that identified 100+ singular objectives for busy associates to self-learn on demand, via the Walmart Academy App.
-
Scoped and evaluated existing content of 100+ pages and existing site maps to discover training gaps in collaboration with internal stakeholders.
-
Gained a deep understanding of COVID-adapted store policies, new best practices, to design action-oriented learning experiences within very restricted real estate.

Information Architecture
What I achieved at this stage:
-
I discovered and included new atomic training gaps in collaboration with internal stakeholders, based on SME input on day-to-day store experience and pain points of store employees, effectively increasing the training potential and reach.
-
I organized existing and new content into 80+ trainings to improve navigation and make training easily accessible.
User Feedback addressed:
-
With the existing training navigation, it takes a long time to reach answers
Heuristic issue addressed:
-
Fragmented content dump meticulously organized and categorized
-
Dedicated learning journey designed for particular level of associate

Extract of work done on Mural, click for a closer look
Content Strategy
What I achieved at this stage:
-
I storyboarded for visuals and wrote scripts for 80+ workflow-specific courses that could be tied to an employee's level.
-
I designed QA checklists for design review, to standardize learning content and was the POC for content design decisions.
-
I audited and tested micro-learning content on various screen sizes to create a cohesive, 90-seconds or less learning experience that would get the job done.
User Feedback addressed:
-
The existing training is very text-heavy and difficult to read while on the job
Heuristic issue addressed:
-
Consistency and continuity maintained through adherence to strict style guidelines
-
Micro-learnings with instructional content designed to get the job done.

Action-oriented writing
Active Voice
Conversational Tone
Behavior driven
Visual Strategy
What I achieved at this stage:
-
I collaborated with visual designers to align storyboards and learning journeys with the Walmart LCDD design system.
-
Wrote creative directives to keep visual assets as close to real life as possible.
User Feedback addressed:
-
Graphics are not adding value to the story
Heuristic issue addressed:
-
Visual consistency and continuity maintained across screen sizes through adherence to component design toolkits
-
Intentional use of creative assets to mirror real life

Strategic Design
Process-driven
Visual Hierarchy

Development of creative assets
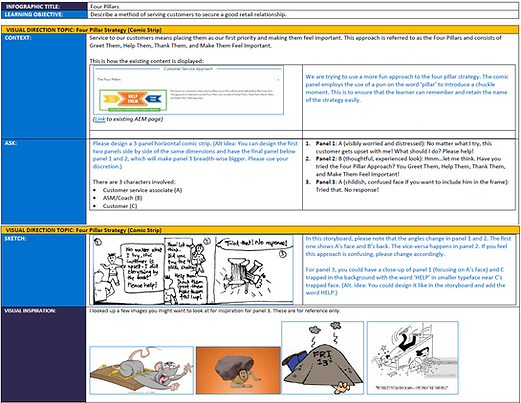
I wrote scripts and direction for different types of creative assets, following Walmart scripting guidelines.

.jpg)
Example of storyboard for a visual asset (redacted)
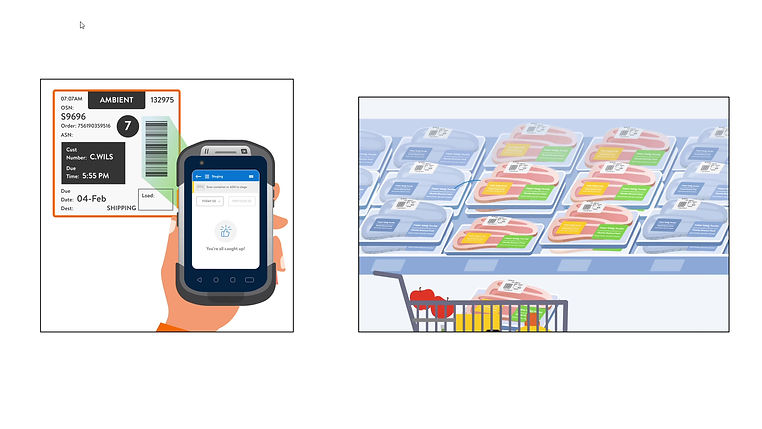
Final design
Other final assets:



Comparison Infographics
Process Infographics
Static Illustrations

Illustration GIFs
Animated GIFs
Implementation and Evaluation:
Implemented a whole new categorization of metadata, some specific to supercenter, some to neighborhood centers to enable easy, convenient Search results.

Implemented knowledge checks and badges of learning at the end of each micro-learning course built in Adobe Experience Manager to get measurable outcomes.

Walmart worked with the Biden administration to use these badges as certified skills that could be added to an associate's learning record.
This resulted in:
1. Increase in certified skill development of the workforce.
2. Increase in transparency in learning records between employer and associate.
Feedback:

KEY TAKEAWAYS & LEARNING
Certain information and designs from this project have been scrubbed out due to client confidentiality reasons, I am happy to chat about it!
-
Overcommunication with client is necessary when time is a constraint, and we want minimum review cycles.
-
Having an internal quality check cycle helps reduce review cycles.
-
When working in an unfamiliar domain, a simple Google search can sometimes clear a lot of doubts and this kind of proactivity also creates a good impression with clients.
Selected Projects
Oct 2022
Secure portal for insurance agents to conduct business efficiently
UX Design, user flows, data visualization, hi-fidelity prototyping, Figma. greenfield project, sole UX Designer, insurance industry






